Animating for the Web with After Effects and Lottie
In recent years, animations have really solidified their place on the web. Be that as a tool to tell a story, to demonstrate ideas, or to simply add a touch of delight into a website. I’d even say they’ve recently become a convention across the pages of many tech and SaaS websites. In this article, I’ll help you level up by explaining the process of leveraging animations from Adobe After Effects like this one in your web project:
Embedded Video or Lottie?
Simpler is better. If you can accomplish what you need with a video file, the you’re likely better off just exporting your After Effects animation in h.264 using Media Encoder and embedding a video. So, why would you want Lottie? What even is Lottie?
Lottie is an open source library from airbnb that renders After Effects animations for the web. It enables you to build complex animations in After Effects which can be rendered with SVGs across the web with excellent support. Sounds pretty sweet… but why use that over an embedded video file?
- Transparency. Did you want your animation to exist above anything other than a solid colour background? Video files do not reliably support transparent backgrounds, so you’re going to need to use Lottie to get that background layer in After Effects to be transparent.
- Interactivity. Because Lottie animations are composed of native web elements, they can be manipulated with code. If you want the user to interact with your animation, you’ll need Lottie.
- Size. In many instances, serving up the assets for your Lottie animation will be less expensive for the user’s bandwidth than a video file.
Limitations of Lottie
So, you’ve decided to go ahead with using Lottie to deliver your animations, awesome! Now, there are some limitations with Lottie that you will need to be aware of before getting too crafty in After Effects.
Check out the Web (SVG) column in the chart here. Anything with a ⛔ icon is not going to work properly when the animation is rendered with Lottie, so these features can not be used when building your animation in After Effects. This is important! Some of the missing features I found notable are:
- All Effects
- Blending modes
- Layer styles
- Expressions
- Drop shadows
- Gaussian blurs

Airbnb also has some good documentation on best practices when building with After Effects for Lottie. Give that a little peruse.
Now you’re ready to build your animation. Crack that Monster™ Energy Drink, queue up Kavinsky’s Nightcall, and get to business. See you on the other side. ????
Exporting with Bodymovin
Your animation is now complete and you are ready to export it. For this, you will need to install an After Effects plugin called Bodymovin. There are a few ways to get Bodymovin installed:
- The easiest way is to get it from the Adobe Exchange here.
- Alternatively, you can download the Lottie library from Github here, extract the plugin from
/build/extension, and can then install that using the aescripts ZXP installer here.
In order for Bodymovin to work, you’ll need to enable the Allow Scripts to Write Files and Access Network setting. You can find this in Preferences > Scripting & Expressions.
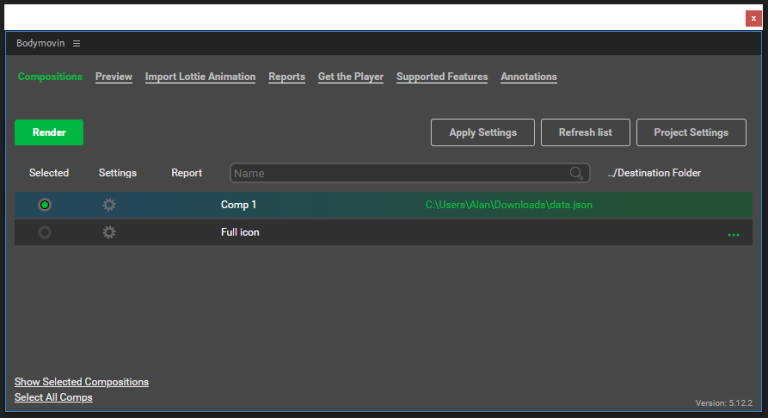
Once installed, you’ll be able to launch Bodymovin in After Effects from the Window > Extensions menu. Doing so will present you with the Bodymovin panel:

You’ll need to ensure the comp you want exported is selected in the left column. Then you’ll want to declare a location to export the file by clicking the 3 green dots on the right column of the comp in question.
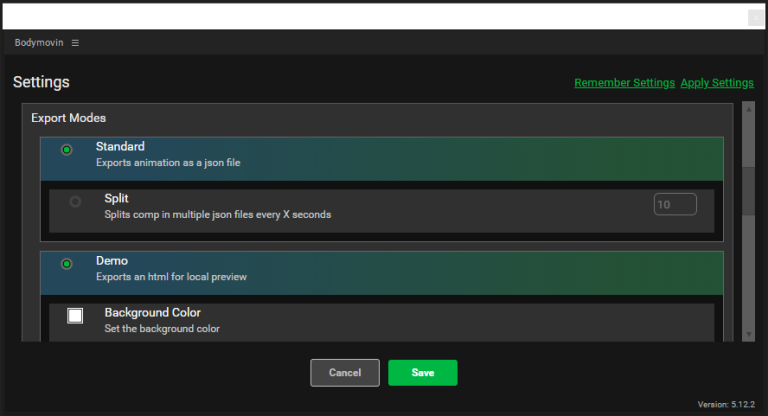
I’d also click that Settings cog button for your comp, scroll down to Export Modes, and ensure Demo is also selected. This will provide you with a file you can launch in your browser immediately as a final check that the Bodymovin export actually produced the desired result. If something doesn’t look right in your demo, you’re very likely trying to use a feature that is not supported.

Once that is done, click Render to produce the file(s) for the animation.
Embedding the Animation
We’re almost there! All that’s left now is to add the animation and dependencies to your project, and then initialize the animation.
Adding the files
First, we’ll need to add the json file (and any assets like images) that were produced by Bodymovin into our project.
For WordPress, you’ve got some options:
- Use a plugin like LottieFiles or Kadence Blocks to add the ability to include Lottie animations and initialize the animation. This is simple, but you may be the type who likes to…
- Hand-roll your own solution. In order to do this, you’ll need to add
jsonsupport to WordPress’ Media Library so you can upload the animation file there, or add the animation files to your theme’s assets. If the former, the following function will addjsonfile support to your Media Library. Add this to yourfunctions.phpor a custom must-use plugin:
// Allow JSON Upload
function allow_json_mime($mimes) {
$mimes['json'] = 'text/plain';
return $mimes;
}
add_filter('upload_mimes', 'allow_json_mime');Adding Lottie
If building your own solution, you’ll need to include the Lottie player on your page whenever an animation is included. You’ve got some choices for this:
- You can get the latest version of the player from the Github repo here. The
lottie_light.min.jswill work great in most cases. - You can add it to your project with npm:
npm install lottie-web - You can include it from a CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.12.2/lottie.min.js" integrity="sha512-jEnuDt6jfecCjthQAJ+ed0MTVA++5ZKmlUcmDGBv2vUI/REn6FuIdixLNnQT+vKusE2hhTk2is3cFvv5wA+Sgg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>Add a container element
You’ll need to add a DOM element to the page that you can target with javascript to render the animation into. In the location at the top of this post, where I wanted the animation to run, I have added the following element:
<div id="lottie-anim"></div>Initialize the animation
Finally, all that is left is to initialize the animation. To do that, you’ll want to call lottie.loadAnimation() with some params. For the animation on this page, this call looks like:
lottie.loadAnimation({
container: document.getElementById('lottie-anim'),
renderer: 'svg',
loop: true,
autoplay: true,
path: 'http://alanbrown.ca/wp-content/uploads/2023/07/data.json'
});The params are:
- container: the DOM element you created in the last step to render the animation into
- renderer: ‘svg’ / ‘canvas’ / ‘html’
- loop: true / false / number
- autoplay: true / false
- path: the relative path to the animation object
Now, check that bad boy out in your browser and revel in your own marvel you magician. Nice one!

